HATCHSHOW.js

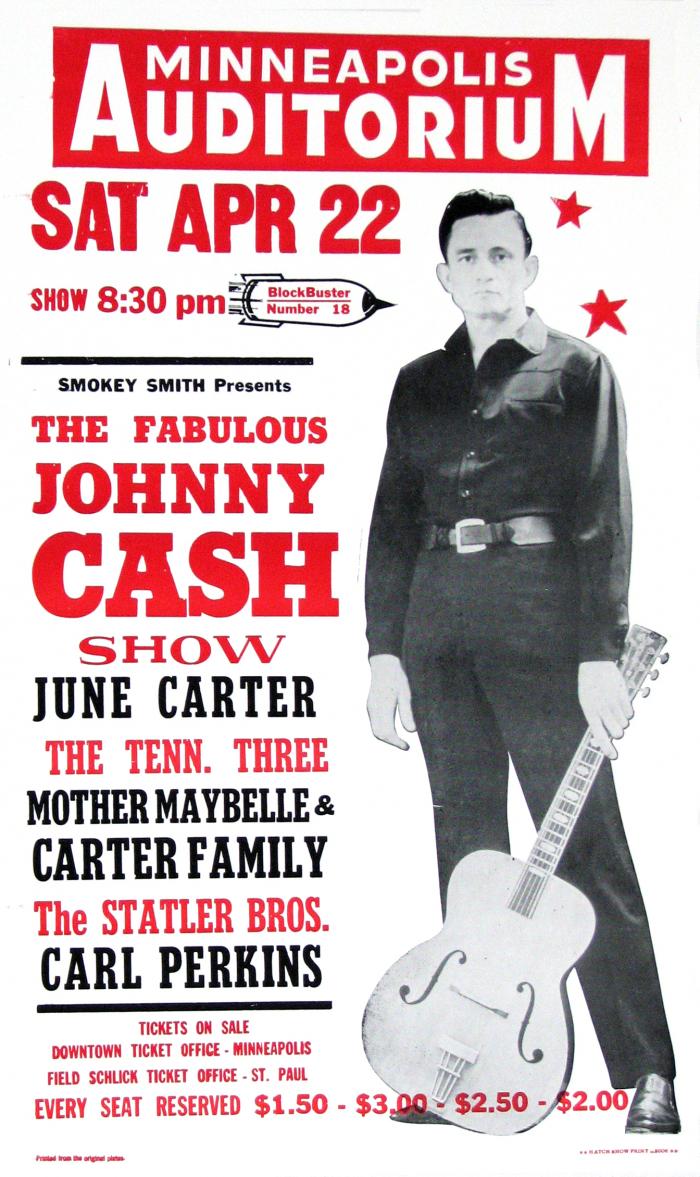
I’ve always loved the posters from HATCH SHOW PRINT. You can see one above. See how they expand the type size until it fills the line? (“Johnny” is a smaller size than “Cash”, and “the fabulous” is even smaller.) I love that.
About a year ago, I was working on Monotask and wanted to make a way to dynamically create text that resized, based on the width of its container and the amount of text on the line. Typesetting and JavaScript are two of my favorite things … why not combine them? So I made a jQuery plugin: HATCHSHOW.js I put a page up for it, and shared it on Twitter, but I realized I never posted it here on the blog. So this is a post to rectify that.
Click on the image here to go check out HATCHSHOW.js.
The plugin is really simple. All you do is wrap the “lines” you want the effect applied to with a <span class=”hsjs”>, and it does the rest. You’ll probably want to make a few adjustments for the line height and for individual kerning adjustments. But the plugin does most of the work.
As you’ll see if you check out the HATCHSHOW page, the font-size for every letter on that page was generated dynamically. Cue theremin: By an algorithm. (Ooooo!)
The more astute among you are probably saying “Yeah, but this is the same thing Fittext.js does, isn’t it?” Good question, but no. Fittext is for a single line — a headline or the name of the page / service / whatever. HATCHSHOW is intended for multi-line displays, kind of like what you see in that concert poster up top.
If you build anything cool with it, be sure to let me know! And if you want the code, it’s right on the HATCHSHOW page (click on the “check out the code” link at the bottom, then scroll down).
Have fun!
